Google lanceerde een korte tijd geleden de Google Web Stories. Wat het precies is, de voordelen, hoe je het eenvoudig zelf kunt maken en een lijst met tips ontdek je in dit artikel.
Lees je mee?
Wat is het?
Google Web Stories is de reactie van Google op de stories die we nu al kennen van Instagram en Facebook. Het is dus een slideshow met tikbare content.
Het grote verschil met Instagram en Facebook is dat de Google Web Story niet na 24 uur verdwijnt. Het wordt namelijk gezien als een zoekresultaat binnen Google en verschijnt daadwerkelijk tussen de zoekresultaten. Dit betekent dat het in potentie bovenaan de zoekresultaten kan verschijnen. Je voelt hem al aan: dit is een mooie manier om verkeer naar jouw website te trekken.
De voordelen?
Eigenlijk hebben we enkele voordelen hierboven al besproken: dat de story langer dan 24 uur beschikbaar blijft en dat het een mooie manier is om verkeer te trekken.
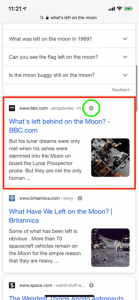
Verder is het ideale content voor telefoons, aangezien de stories verticaal zijn en via AMP-technologie werken. AMP betekent dat het razendsnel laadt. Dat een pagina van deze technologie gebruik maakt zie je aan het ‘bliksemschichtje’ in de groene cirkel uit het screenshot hieronder.
Veel websites draaien op het CMS WordPress. Google heeft een plugin gemaakt die eenvoudig in de WordPress-omgeving kan worden geïnstalleerd. Je kunt hem hier downloaden. Na het installeren kan je direct aan de slag.
Werk je niet met WordPress? Geen paniek, je kunt ook vanuit andere CMS-systemen een Google Web Story maken. Via deze link wordt beschreven hoe je dit doet
Kom je er zelf niet aan uit? Stuur bovenstaande link dan door naar jouw webbouwer of websitebeheerder.
Zo ziet het eruit binnen de zoekresultaten van Google. Tip: je kunt zelf ook eens zoeken op “what’s left on the moon” om het zelf te ervaren:
Hoe maak je het?
Wanneer je de plugin hebt geïnstalleerd werkt ook de uitvoering vergelijkbaar met de stories van Instagram en Facebook. Laat je creativiteit de vrije loop want je kunt het namelijk helemaal zelf opmaken zoals jij wilt. De mogelijkheden zijn eindeloos.
Heb je even inspiratie nodig? Geen probleem, check dan hier enkele toffe voorbeelden.
Hoe maak je het aantrekkelijk?
Gebruik voldoende afbeeldingen, gifjes en video’s voor je Google Web Stories. Maak het dus visueel! Kijk wel uit met het toevoegen van geluid. Als iemand zijn of haar geluid hard heeft staan of oortjes in heeft, wil je niet onaangenaam worden verrast met een harde stem of muziek.
Belangrijk om te weten bij Google Web Stories:
– Gebruik dit niet als een verkapte advertentie want op die manier ga je niet ranken.
– Zorg dat het verhaal rond is. Dit bekent dat mensen een antwoord op hun zoekopdracht moeten hebben als ze bij de laatste slide aan zijn gekomen.
– Gebruik minimaal 5 en maximaal 30 slides. Google adviseert tussen de 10 en 20 slides.
– Je kunt maximaal één affiliate link gebruiken. Dit kan een link zijn naar bijvoorbeeld een partner waar je veel mee samenwerkt.
– Je kunt maximaal 200 tekens per slide gebruiken.
– Wanneer je gebruikt maakt van video’s (aanrader!), zorg er dan voor dat deze rond de 15 seconden duren en dat deze ondertiteld zijn. Zo voorkom je dat je overbodig veel tekst moet gebruiken op de slide of dat iemand zijn geluid per se aan moet hebben staan.
– Google Analytics meet de klik naar jouw story, maar niet het aantal slides dat men bekijkt. Het wordt dus op dezelfde manier gemeten als de klik vanuit Google die normaal naar een normale landingspagina van de website gaat.
Zelf ben ik van mening dat steeds meer zoekresultaten gaan bestaan uit de Google Web Stories. Een mooie nieuwe toevoeging in ’s werelds grootste zoekmachine en helemaal van deze tijd.
[activecampaign form=7]